GraphicConverter 画像カタログ

GraphicConverterでインデックスを作る。
まずはGraphicConverterの立ち上げ。ファイルメニューから一番下の「カタログ」を選択。
「印刷」「HTML」「画像」の項目が現れるが、それぞれ読んで時のごとく「印刷」は指定フォルダ内画像のインデックス印刷。ファイルとして保存する必要がない場合はこちらでも可能。
「HTML」はweb用のカタログを作成する。簡単な物しか出来ないが大量のファイルをアップしたい時は手間が省ける。でき上がったHTMLファイルをアップすれば出来上がり。
ここで説明する「画像」は、インデックスを指定サイズに収めた1つのファイルとして自動作成する機能だ。

画像を選択後、ソースとなるフォルダを選択する為のダイアログが現れる。
ここでインデックスにしたいファイルの入ったフォルダを指定すると左のウィンドウが現れる。
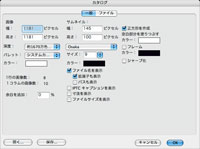
イマイチ分かりにくいUIだが、縦に三分割されていると考えると見やすい。
左上から出来上がる画像の大きさ(ピクセル)。実際には72dpiで作成されるので
これから印刷する為には適当な解像度に変換しなければならない。
1181pxは250dpi時に12cmになり、CDケースに納まる大きさになる。
深度やパレットは変更する必要なし。その下のカラーはバックグラウンドカラーだ。
サムネイルは見やすい大きさで適当に。画像の縦位置変換をしている時は幅と高さを同じ数値に。
これらを変えると左下の1行の画像数。1コラムの画像数が変化する。なぜ行に対して列でないのかは
日本語訳したところの問題。
次はファイル名などのフォント指定。カラーは文字のカラー。
シャープ化は弱いので後処理でアンシャープマスクをかけた方が良い。

